mu21-google-maps-API.html…
Posted by michael on June 12, 2007 in The Pages
[1] Code Archive - [2] mu21-google-maps-API.html
…Straßenkarte, Satellitenbild, Marker und Polyline mit Google Maps API - oder: Codeschnipsel 1 des mu21.de-web-2.0-Standards:
Vorab ein paar Erläuterungen zum nachfolgende Code:
Neben der korrekten Nennung des Coding Schemas (xmlns=”http://www.w3.org/1999/xhtml”) nach W3C ist es für die einwandfreie Darstellung im Internet Explorer erforderlich ebenfalls das Microsoft Coding Schema mit anzugeben (xmlns:v=”urn:schemas-microsoft-com:vml”). Damit kommt es leider zu einem Fehler bei der W3C-Validierung. Aber ohne diese Angabe: Keine Anzeige im IE!
Im Header der Datei wird nun Google der Nutzer mit dem “Maps API key” mitgeteilt ( <script src=”http://maps.google.com/maps?file=api&v=2.x&key=[invalid - please sign up]” type=”text/javascript”></script>). Hier habe ich “meinen” Key gelöscht. Auf den Original-Seiten ist er natürlich vorhanden. Aber diesen bitte nicht verwenden, sondern selbst einen Key beantragen (siehe: [3] Verwendung von Google Maps API). Anschließend habe ich der noch etwas css für die Optik spendiert (muss nicht unbedingt sein).
Die eigentliche Arbeit beginnt mit function load(): Zuerst eine Abfrage, ob der aufrufende Browser die Seiten anzeigen kann. Hierzu stellt Google die Funktion GBrowserIsCompatible() zur Verfügung. Diese stellt bereits eine Fehlerbehandlung zur Verfügung. Darum müssen wir uns also an dieser Stelle nicht kümmern.
Zunächst erzeuge ich eine Straßenkarte (map1): var map = new GMap2(document.getElementById(”map1″));. Den Benutzer möchte ich die Navigation (Verschieben, Zoom) ermöglichen: map.addControl(new GSmallMapControl()); map.addControl(new GMapTypeControl());. Anschließend noch map.setCenter(new GLatLng(49.56583, +10.733), 10); - und schon ist die erste Straßenkarte fertig! Wie bereits auf der Seite “Verwendung von Google Maps API” erwähnt, erwartet die Funktion GLatLng als Übergabewerte die nördliche Breite, die östliche Länge und die Höhenangabe (1 (grob) - 17 (detailliert)).
Damit die Karte nun nicht so langweilig daher kommt, zeichnen wir ein bisschen darin herum. Um ein bestimmtes Gebiet hervorzuheben bieten sich Polylines an. Für eine Gerade zwischen zwei Punkten benötigen wir die Koordinaten des Start- und des Endpunktes. Daneben erwartet die Funktion new GPolyline noch die Angabe der Farbe (mittels Hexacode) und der Linienstärke. Durch Angabe mehrere Punkte lassen sich somit auch komplexere Gebilde hervorheben (siehe [4] Karte Schwedenreise).
Immer noch zu langweilig? Stimmt! Orte wollen wir schließlich ebenfalls kennzeichnen. Hiefür bieten sich Marker exzellent an. Falls die Karte mehrere Marker enthalten soll, bietet es sich (schon alleine aus Bequemlichkeit) an eine Funktion hierfür zu schreiben: function createMarker(point, number). Als Übergabewerte werden dabei die Koordinaten und die Bezeichnung, die erscheinen soll, erwartet. Der Aufruf erfolgt beispielsweise mit: map.addOverlay(createMarker(new GLatLng(49.5797, +10.6103), ‘NEA’));.
Somit haben wir nun eine durchaus informative Straßenkarte erstellt. Damit der Browser diese auch darstellen kann, muss das Objekt noch in den body der HTML-Datei eingebunden werden. Zu beachten ist dabei der Tag <body onload=”load()” onunload=”GUnload()”> anstatt einfach nur <body>. Nun <div id=”map1″ style=”width: 500px; height: 300px”></div> einfügen und HTML im Browser laden.
Das ganze funktioniert natürlich auch mit Satellitenfotos. Zu Demonstrationszwecken habe ich einfach eine neue Karte mit var map = new GMap2(document.getElementById(”map2″;)); map.addControl(new GSmallMapControl()); map.addControl(new GMapTypeControl()); map.setCenter(new GLatLng(49.56583, +10.733), 10, G_SATELLITE_MAP); generiert. Wichtig ist dabei, die Angabe G_SATELLITE_MAP. Bei mehreren Karten auf einer Seite ist dabei zu beachten, dass unterschiedliche IDs für die Karten vergeben werden (vgl. map1, map2).
//----------Datei-mu21-google-maps-API-examples.html----------//
[5] ![]()
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xmlns:v=”urn:schemas-microsoft-com:vml”>
<head>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″/>
<title>mu21.de Google Maps API (Examples)</title>
<script src=”http://maps.google.com/maps?file=api&v=2.x&key=[invalid - please sign up]” type=”text/javascript”></script>
<!–Key bitte nicht kopieren! Kann auf http://www.google.com/apis/maps/signup.html beantragt werden!–>
<style type=”text/css”>
v\:* {
behavior:url(#default#VML);
}
body {
font-family: Verdana, Arial, sans serif;
font-size: 11px;
margin: 2px;
}
table.directions th {
background-color:#EEEEEE;
}
img {
color: #000000;
}
</style>
<script type=”text/javascript”>
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
//----------------------------------------MAP1-Street-View----------------------------------------//
var map = new GMap2(document.getElementById("map1"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(49.56583, +10.733), 10);
// Polyline
var polyline = new GPolyline( [
new GLatLng(49.5797, +10.6103), //NEA
new GLatLng(49.5978, +11.0019) //ER
], “#888888″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.5978, +11.0019), //ER
new GLatLng(49.4739, +10.9894) //FÜ
], “#888888″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.4739, +10.9894), //FÜ
new GLatLng(49.5797, +10.6103) //NEA
], “#888888″, 10);
map.addOverlay(polyline);
// Marker
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(”Marker <b>” + number + “</b>”);
});
return marker;
}
map.addOverlay(createMarker(new GLatLng(49.56583, +10.733), ‘<a href=”http://www.mu21.de/” target=”blank”>mu21.de!</a>’));
map.addOverlay(createMarker(new GLatLng(49.5797, +10.6103), ‘NEA’));
map.addOverlay(createMarker(new GLatLng(49.5978, +11.0019), ‘ER’));
map.addOverlay(createMarker(new GLatLng(49.4739, +10.9894), ‘FÜ’));
//—————————————-MAP2-Satellite-View—————————————-//
var map = new GMap2(document.getElementById(”map2″));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(49.56583, +10.733), 10, G_SATELLITE_MAP);
// Polyline
var polyline = new GPolyline( [
new GLatLng(49.5797, +10.6103), //NEA
new GLatLng(49.5978, +11.0019) //ER
], “#ff0000″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.5978, +11.0019), //ER
new GLatLng(49.4739, +10.9894) //FÜ
], “#ff0000″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.4739, +10.9894), //FÜ
new GLatLng(49.5797, +10.6103) //NEA
], “#ff0000″, 10);
map.addOverlay(polyline);
// Marker
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(”Marker <b>” + number + “</b>”);
});
return marker;
}
map.addOverlay(createMarker(new GLatLng(49.56583, +10.733), ‘<a href=”http://www.mu21.de/” target=”blank”>mu21.de!</a>’));
map.addOverlay(createMarker(new GLatLng(49.5797, +10.6103), ‘NEA’));
map.addOverlay(createMarker(new GLatLng(49.5978, +11.0019), ‘ER’));
map.addOverlay(createMarker(new GLatLng(49.4739, +10.9894), ‘FÜ’));
}
}
//]]>
</script>
</head>
<body onload=”load()” onunload=”GUnload()”>
<h2>mu21.de Google Maps API (Examples)</h2>
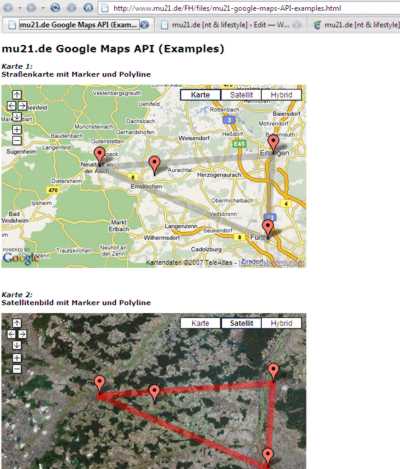
<p><b><em>Karte 1:</em>
<br/>Straßenkarte mit Marker und Polyline</b><br/></p>
<div id=”map1″ style=”width: 500px; height: 300px”></div>
<p><br/><br/><b><em>Karte 2:</em>
<br/>Satellitenbild mit Marker und Polyline</b><br/></p>
<div id=”map2″ style=”width: 500px; height: 300px”></div>
<p><br/><br/><a href=”http://www.mu21.de/”>mu21.de [nt & lifestyle]</a> - <a href=”http://www.mu21.de/index.php/code-archive/”>mu21.de Code Archive</a> - <a href=”http://www.mu21.de/index.php/about/”>Impressum</a></p>
</body>
</html>
Die Anzeige des oben genannten Codes ist auf der Seite [6] mu21.de Google Maps API (Examples) zu bewundern. Wie bereits mehrfach erwähnt, den “Maps API key” von dieser Seite unter keinen Umständen kopieren! Falls doch: Eins ist sicher, Google kommt euch auf die Schliche (bei der Nutzung der API wird die aufrufende Domain an Google übertragen)! Also, bitte selbst beantragen!
Article printed from mu21.de [nt & lifestyle]: http://www.mu21.de
URL to article: http://www.mu21.de/code-archive/mu21-google-maps-api/
URLs in this article:
[1] Code Archive: http://www.mu21.de/index.php/code-archive/
[2] mu21-google-maps-API.html: http://www.mu21.de/index.php/code-archive/mu21-google-maps-api/
[3] Verwendung von Google Maps API: http://www.mu21.de/index.php/code-archive/verwendung-google-maps-api/
[4] Karte Schwedenreise: http://www.mu21.de/schwedenreise/Karte.htm
[5] Image: http://validator.w3.org/check?uri=http%3A%2F%2Fwww.mu21.de%2FFH%2Ffiles%2Fmu21-google-maps-API-examp
les.html
[6] mu21.de Google Maps API (Examples): http://www.mu21.de/FH/files/mu21-google-maps-API-examples.html
June 12, 2007 by mu21.de (whois): Michael Uhl - Imprint at http://imprint.mu21.de (dt. Impressum)
Click here to print.